- Compatible XF Versions
- 1.5
Additional Requirements:
Must have Font-Awesome called within your style.
Must have Font-Awesome called within your style.
Now easily download, no contacting me. 
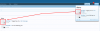
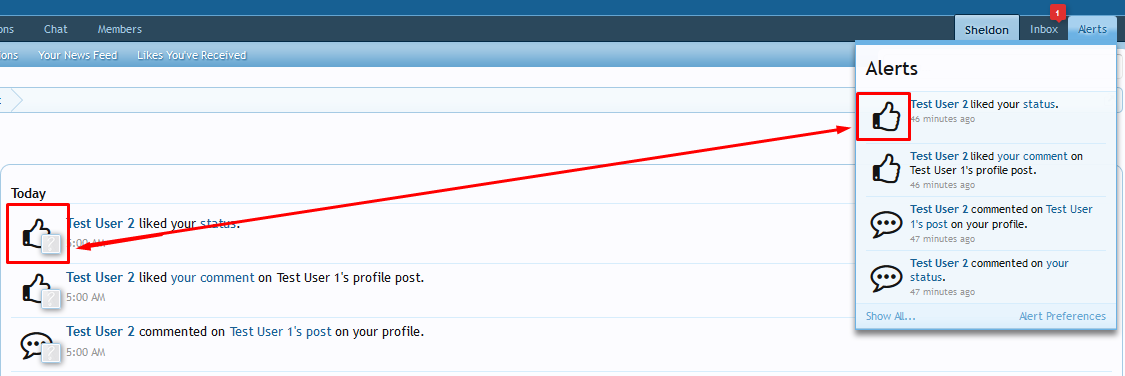
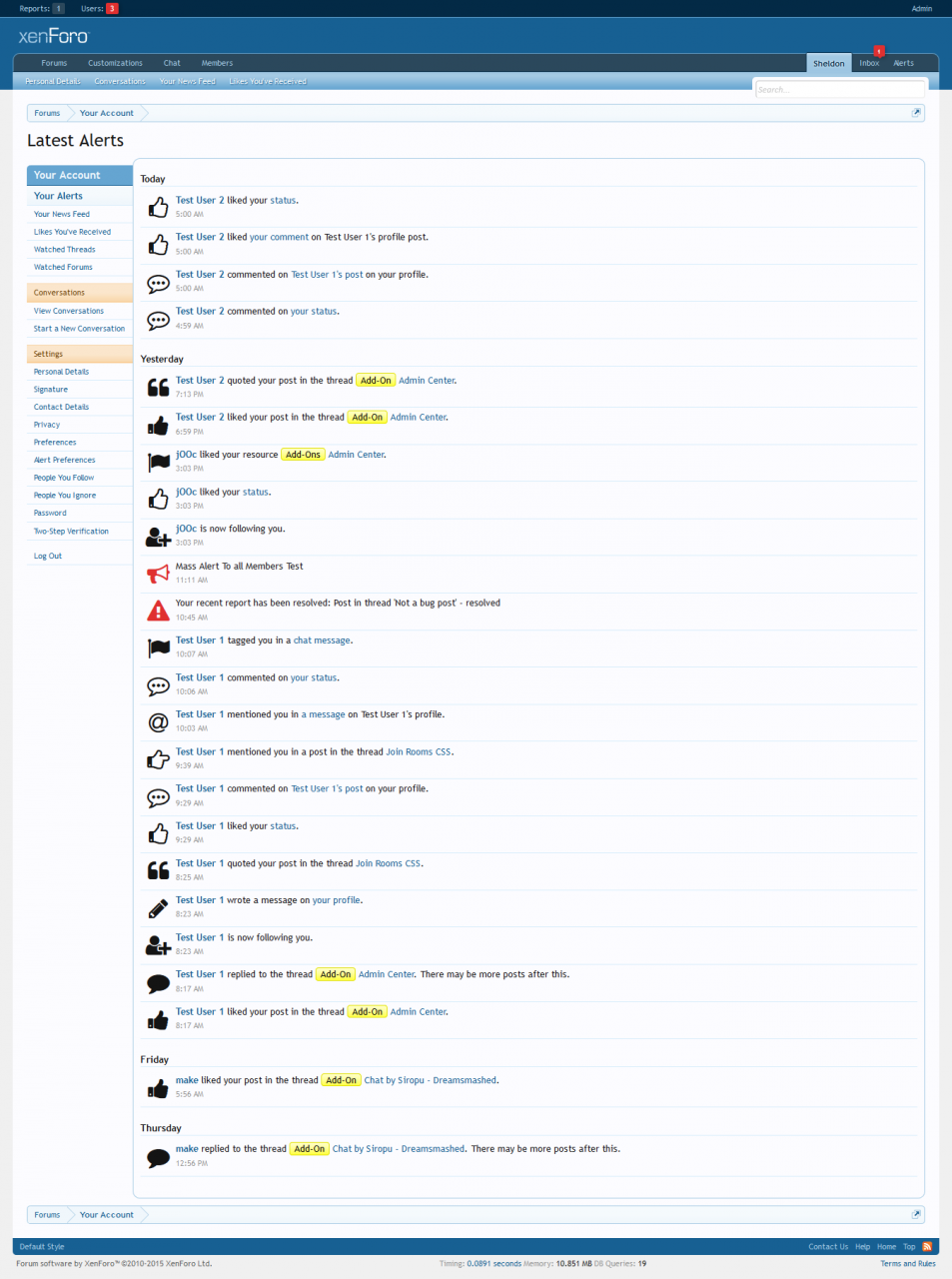
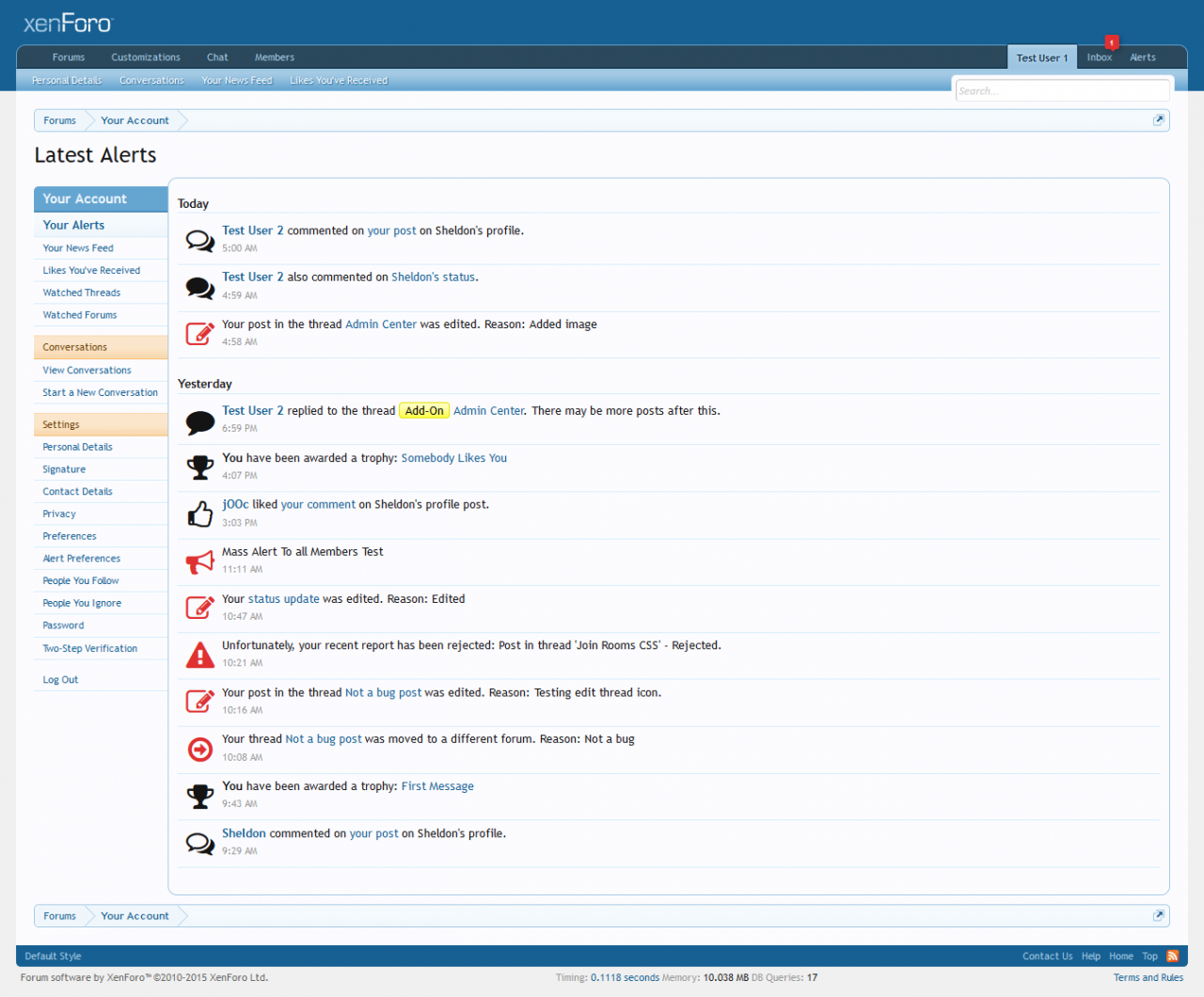
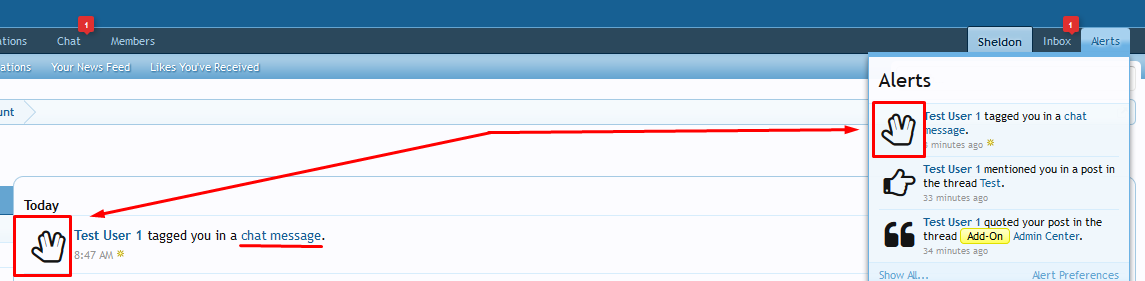
Remove or Resize the avatars in your alerts and replace them with Font Awesome icons that quickly identify what type of alert you have just received.
To "purchase", simply start a conversation with me, receive the files. I reserve the right to refuse distribution to anyone or any site.

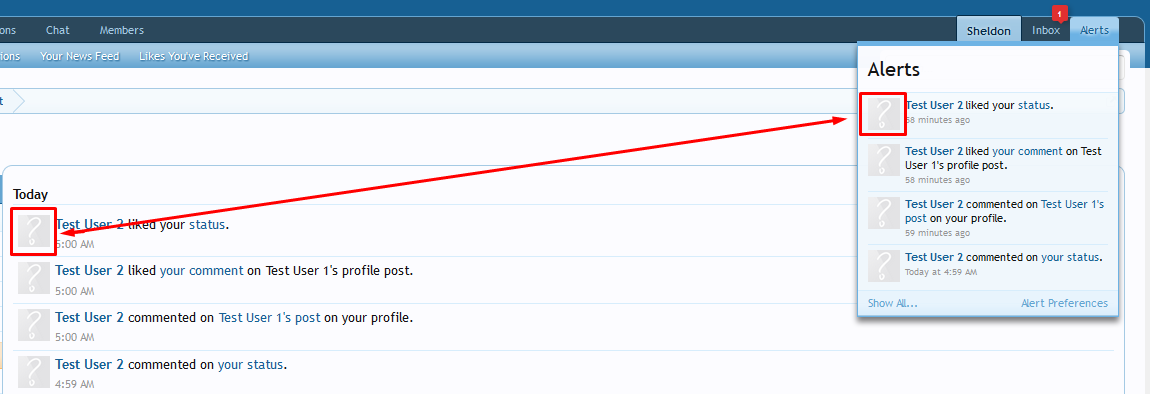
Add-On Enabled

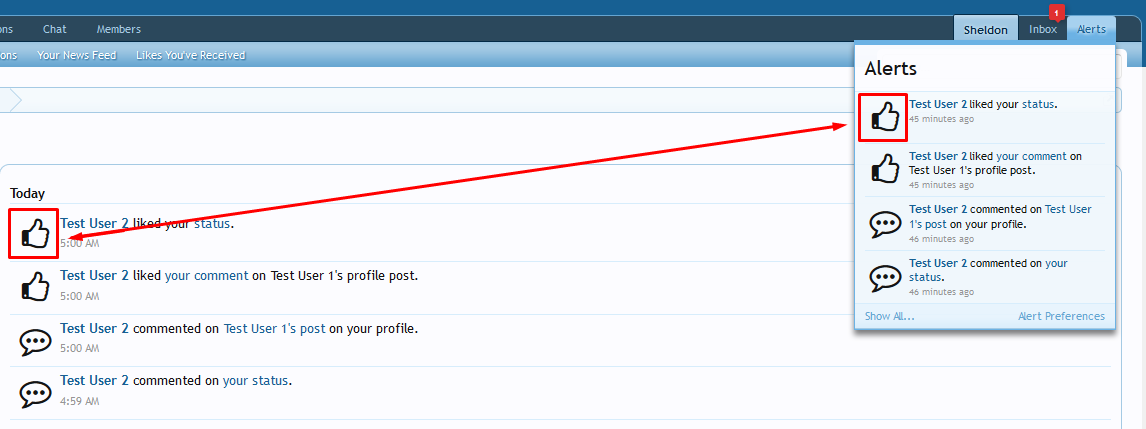
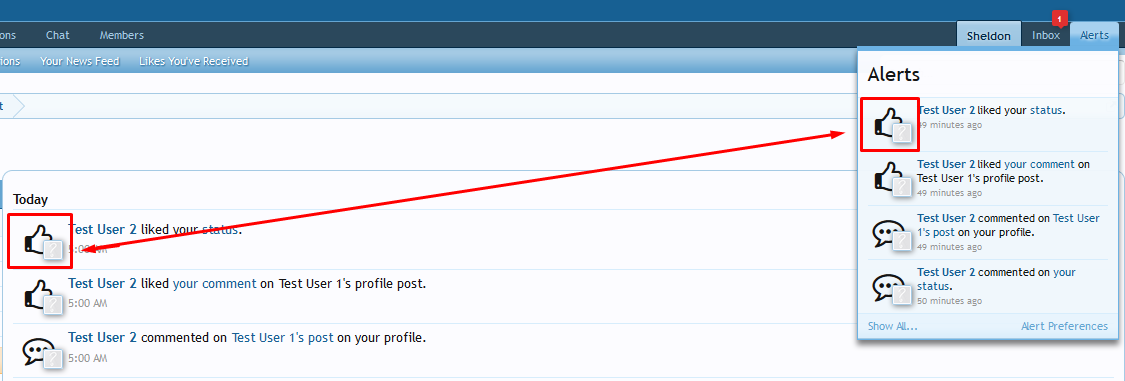
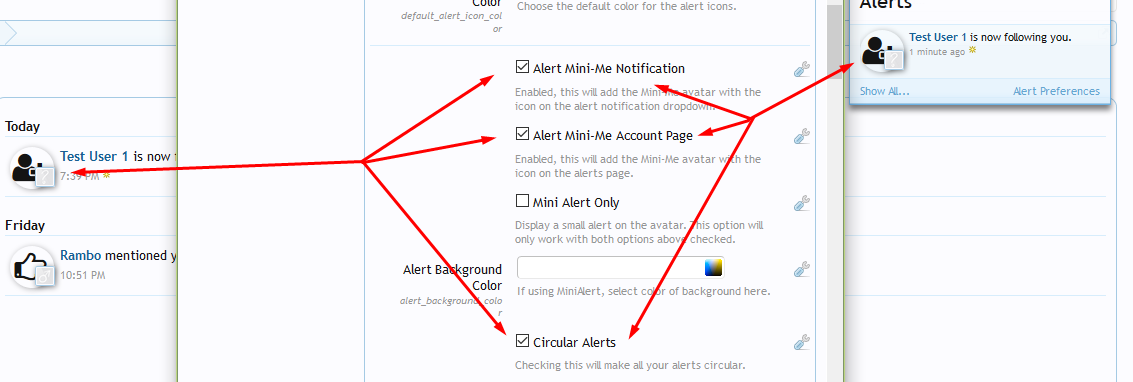
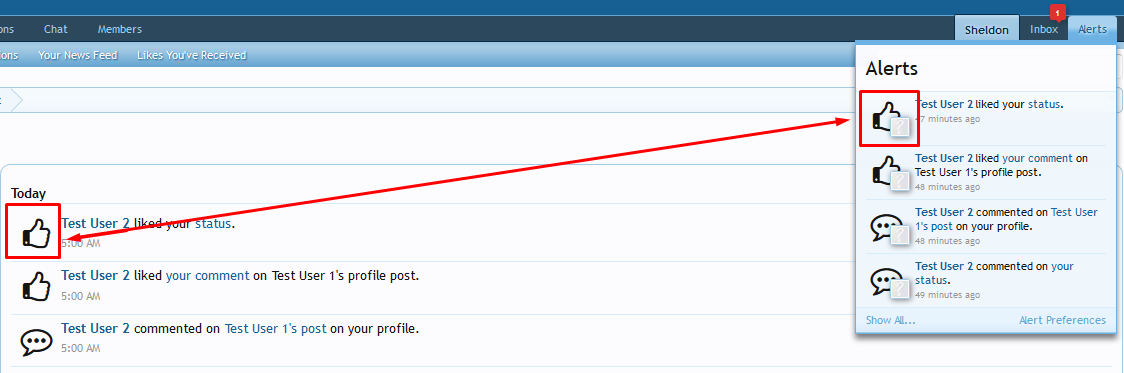
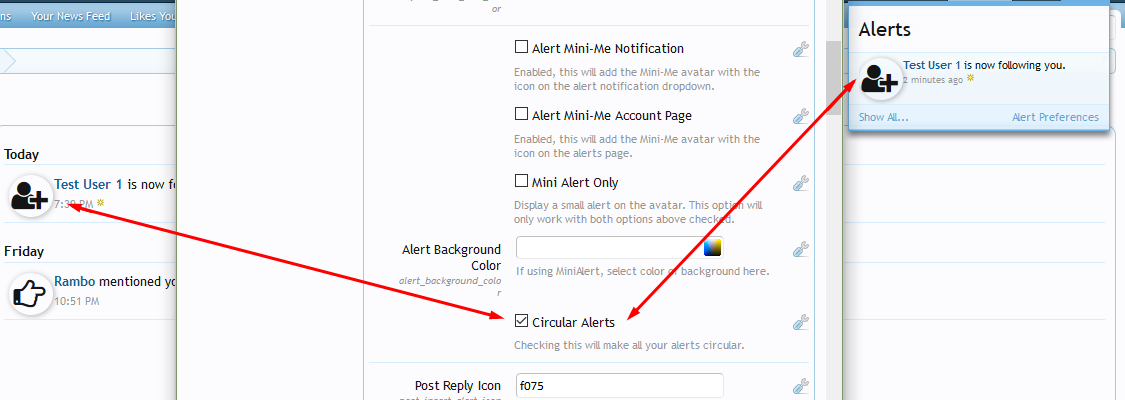
Add-On Enabled (Mini-Me in Dropdown Only)

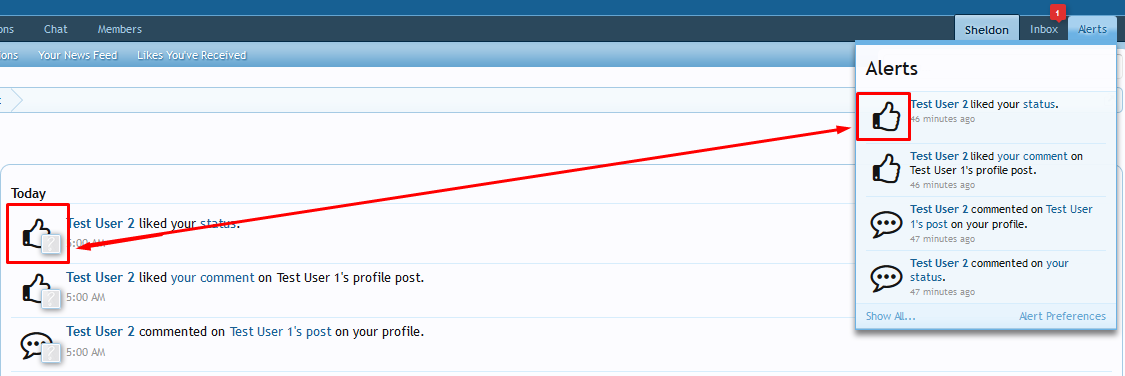
Add-On Enabled (Mini-Me in Accounts Page Only)

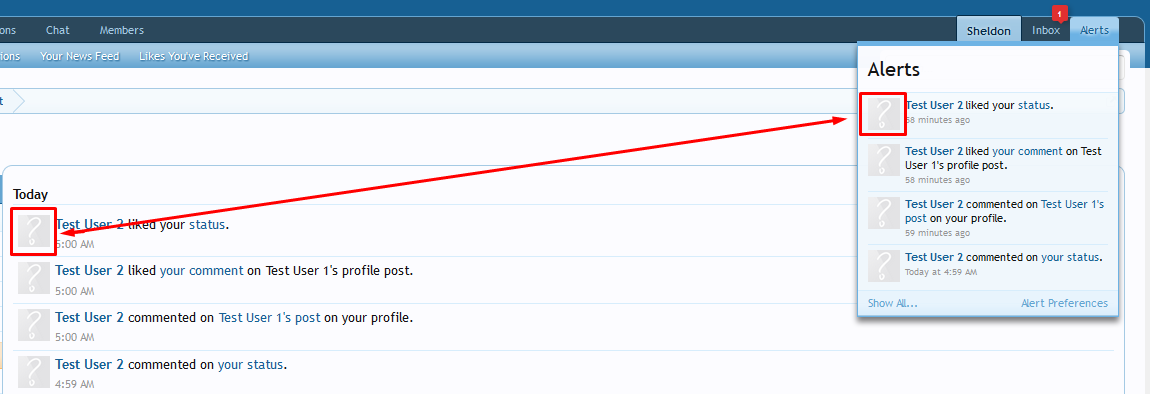
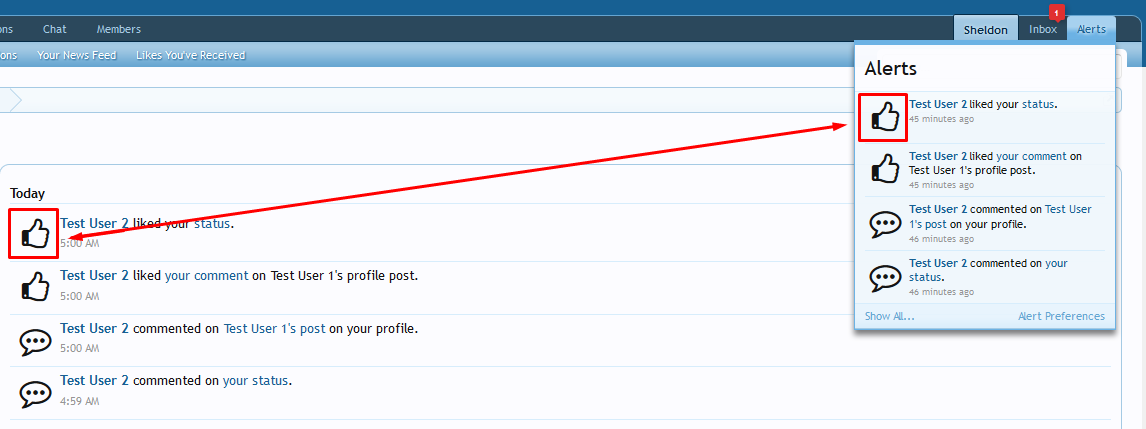
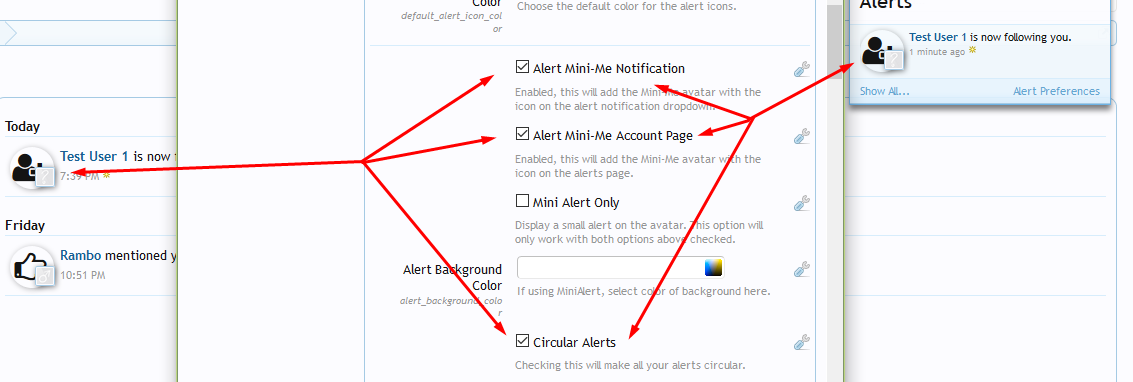
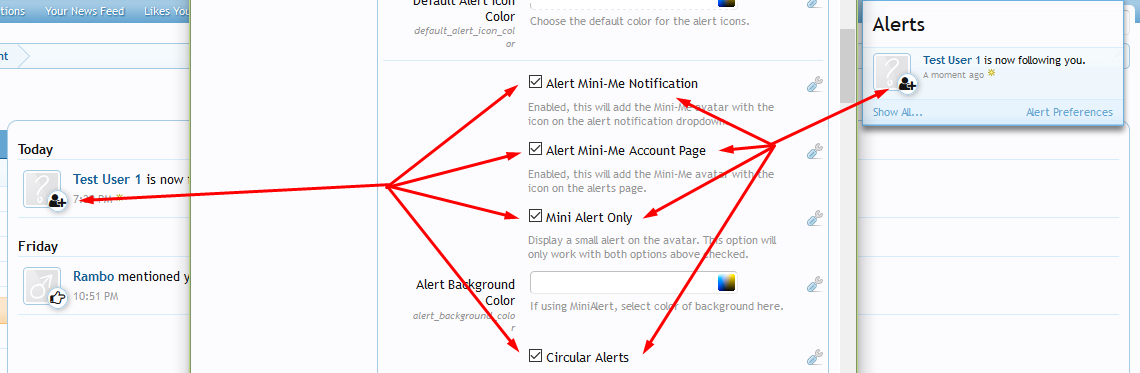
Add-On Enabled (Mini-Me Both Locations)

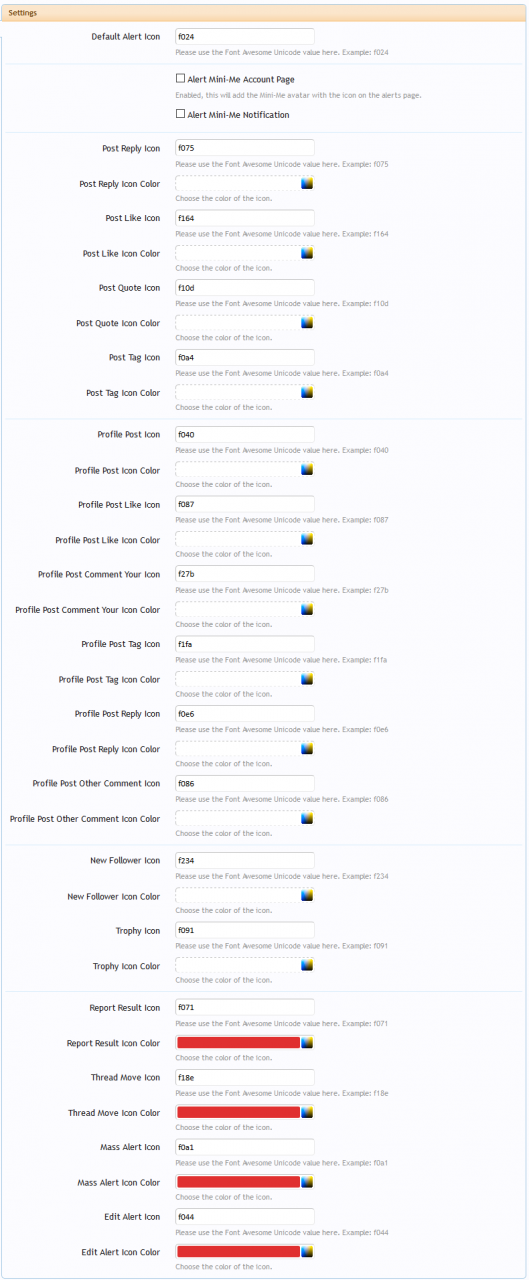
Alert Icons have their own style properties. Their is an option for a default icon, as chasing down all the add-ons with alerts would be quite a struggle. If no other icon is defined, all will appear with the default flag icon.
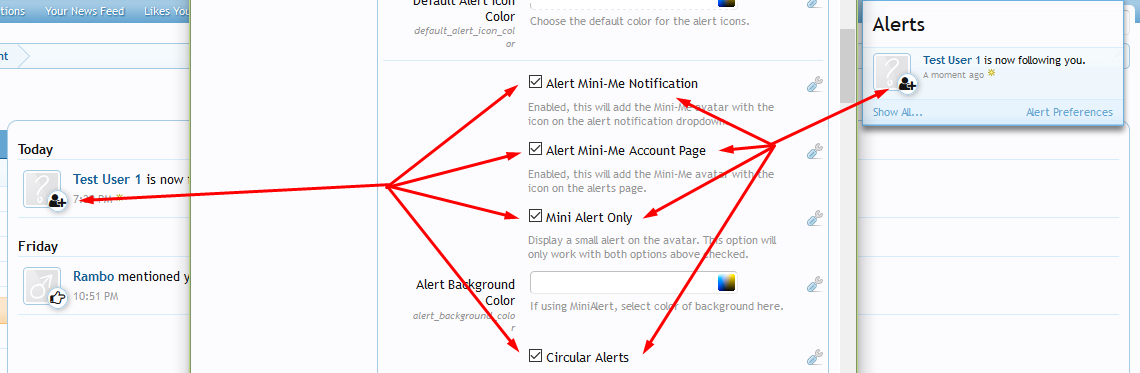
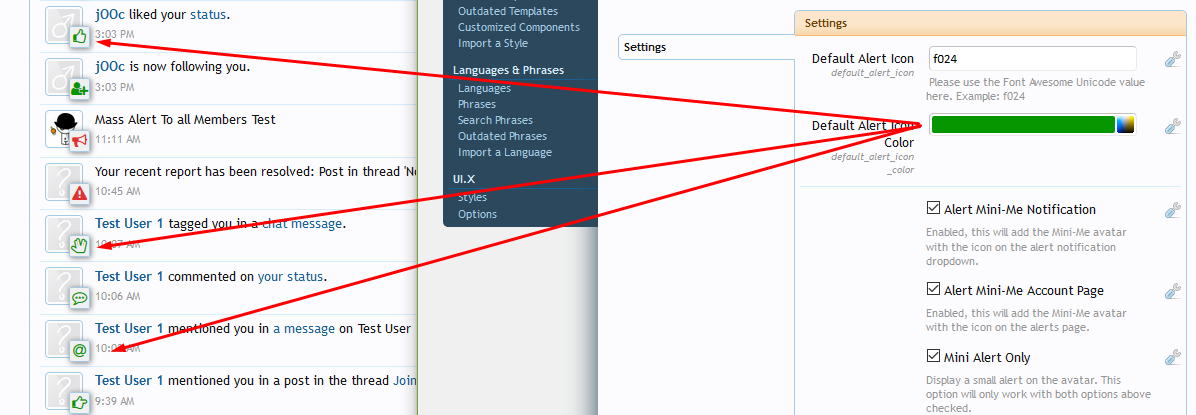
Alert Icon Style Properties

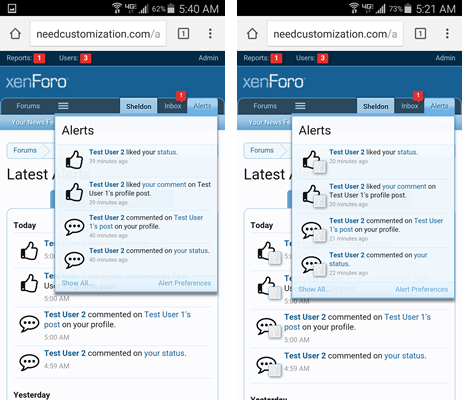
Mobile View (Samsung S5 - Chrome Browser)

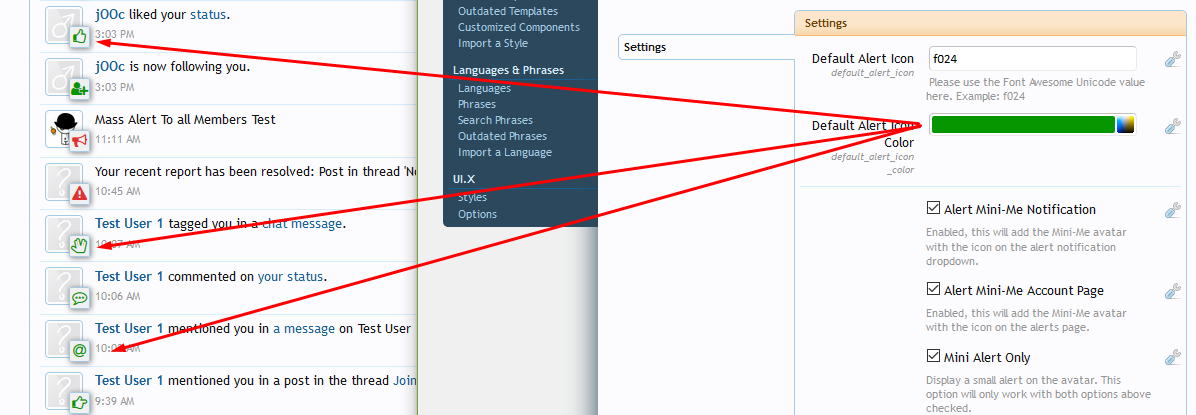
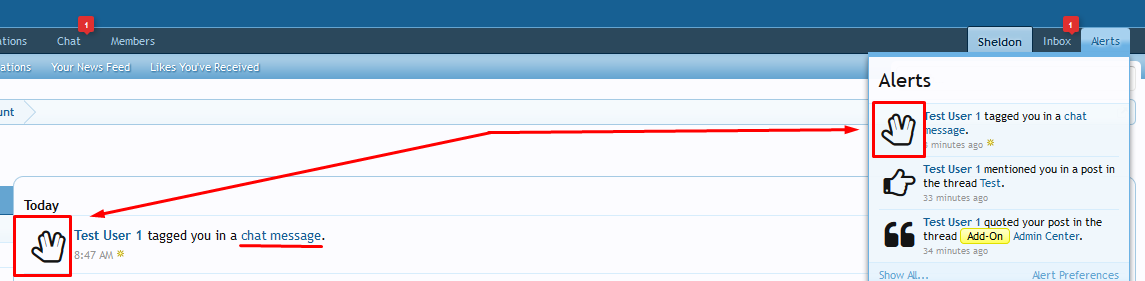
Various Alerts Preview


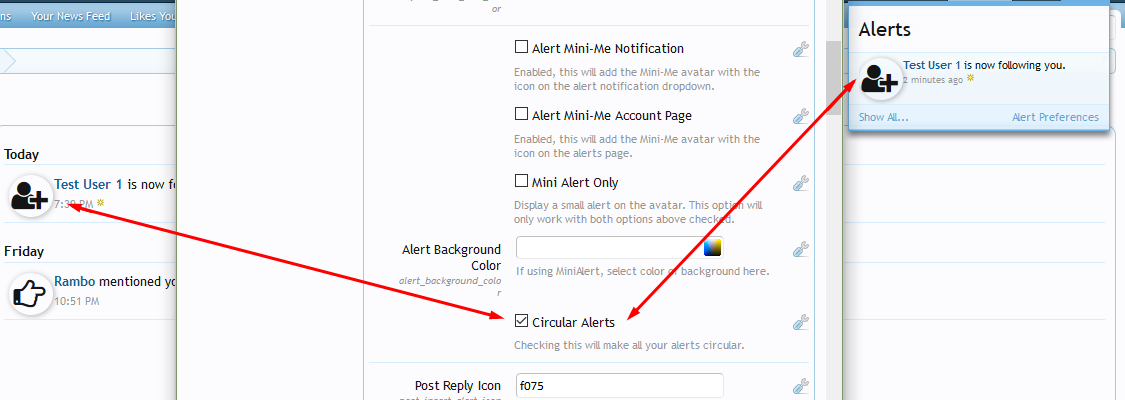
Circular Alerts



Alert Icon Color Changer

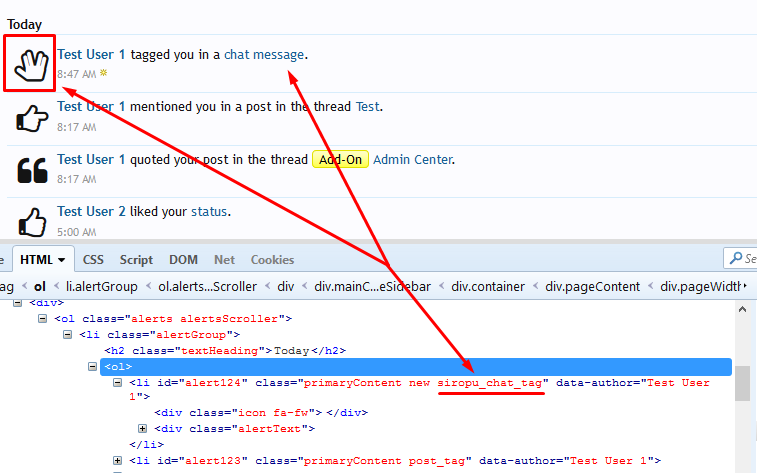
Special Alerts


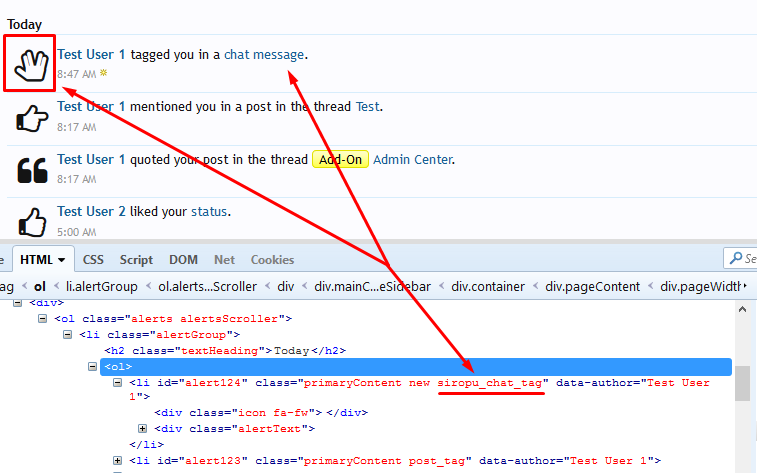
So, for example, in EXTRA.css use this:
Code:
.primaryContent.siropu_chat_tag .icon:before, .Alert.siropu_chat_tag .icon:before {
content: "\f259";
}
To Install
Thanks to @mauzao9 for the idea, and also @Liam W for his awesome help getting started.
I'm not sure what issues may be in this. I think there are one or two that I have yet to get to (its been a while).... be patient, if I have some time, I'll get to updating.
Thanks for looking.
ImagesRemove or Resize the avatars in your alerts and replace them with Font Awesome icons that quickly identify what type of alert you have just received.
To "purchase", simply start a conversation with me, receive the files. I reserve the right to refuse distribution to anyone or any site.
- 4 Display Modes
- Icon Only
- Mini Me on Dropdown Only
- Mini Me on Account Alerts Only
- Mini Me Both Locations
- Choose Icon and Color for Various Alerts
- One Template Created (alert_icons.css)

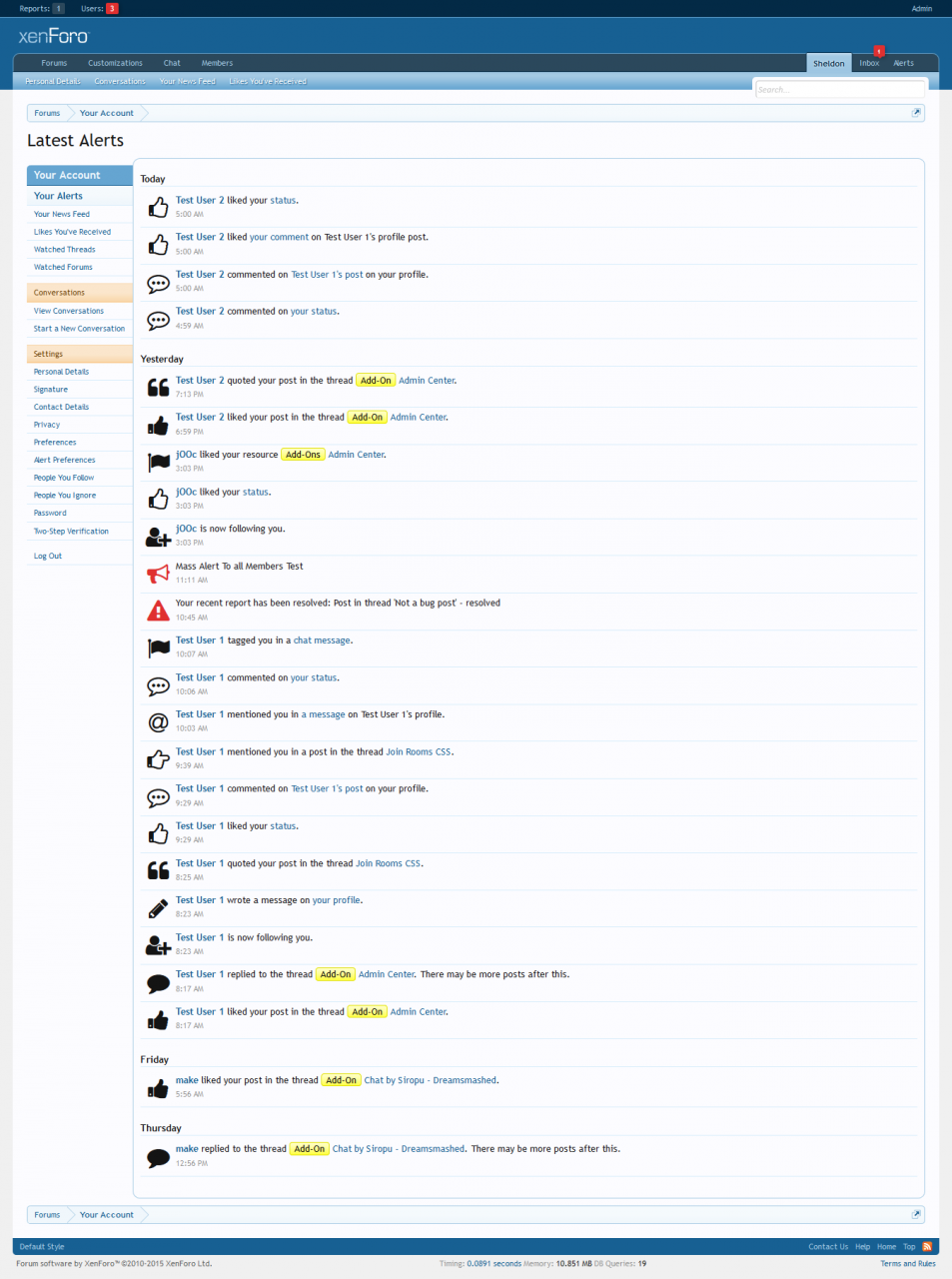
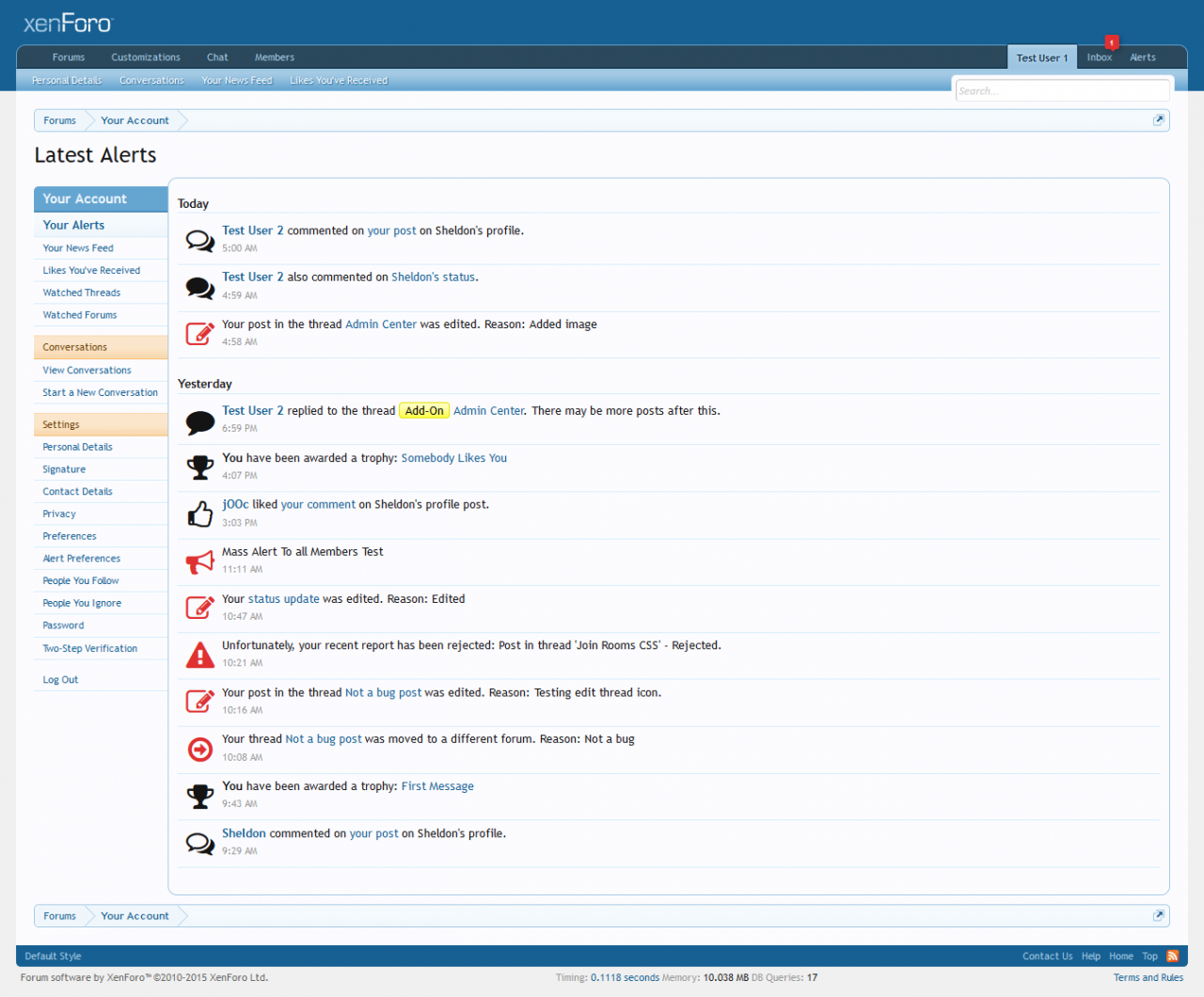
Add-On Enabled

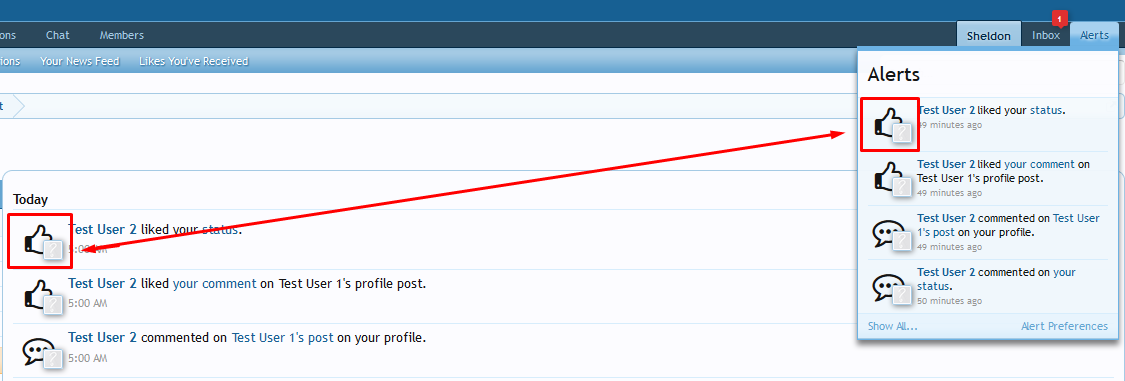
Add-On Enabled (Mini-Me in Dropdown Only)

Add-On Enabled (Mini-Me in Accounts Page Only)

Add-On Enabled (Mini-Me Both Locations)

Alert Icons have their own style properties. Their is an option for a default icon, as chasing down all the add-ons with alerts would be quite a struggle. If no other icon is defined, all will appear with the default flag icon.
Alert Icon Style Properties
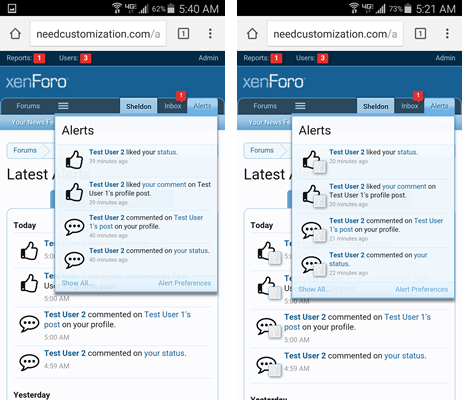
Mobile View (Samsung S5 - Chrome Browser)

Various Alerts Preview


Circular Alerts



Alert Icon Color Changer

Special Alerts


So, for example, in EXTRA.css use this:
Code:
.primaryContent.siropu_chat_tag .icon:before, .Alert.siropu_chat_tag .icon:before {
content: "\f259";
}
To Install
- Run the XML file just like any other add-on.
Thanks to @mauzao9 for the idea, and also @Liam W for his awesome help getting started.
I'm not sure what issues may be in this. I think there are one or two that I have yet to get to (its been a while).... be patient, if I have some time, I'll get to updating.
Thanks for looking.