I wanted a popular content add-on and so a while ago I set out to figure out how to do it on my own as the XenFans one was removed and is not allowed to be redistributed without permission.
Here it is! Raw and possibly useful to those with time to make it pretty.
HOW TO INSTALL
1. Download the zipped file and upload the contents to your forum's directory.
2. Go to AdminCP>Applications>Node Tree>Create new Page Node
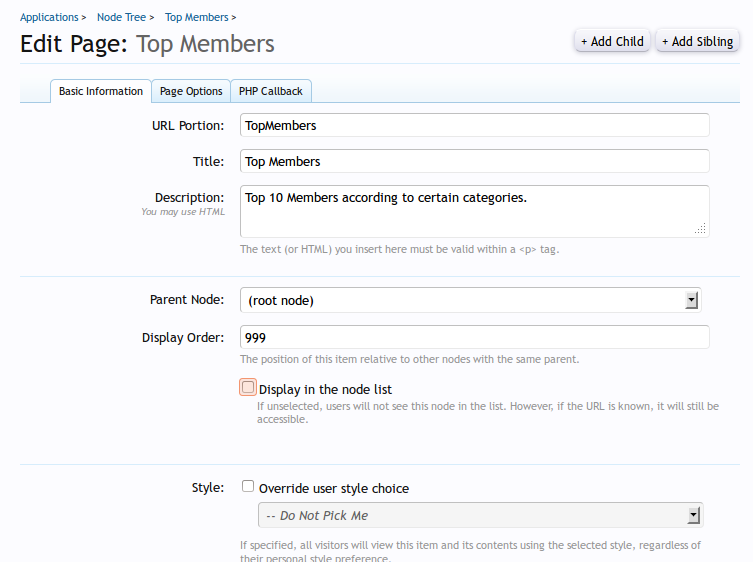
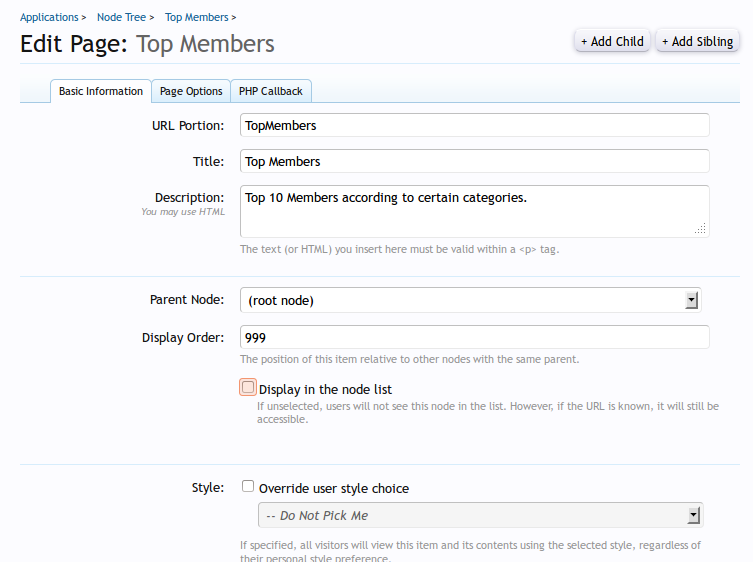
3. Fill it out as follows or to your liking
Basic Information Tab should look like
Keep in mind that the URL Portion will be yoursite/pages/the_URL_Portion_You_entered
In this example my site Top Members page would be found at mysite.com/pages/TopMembers

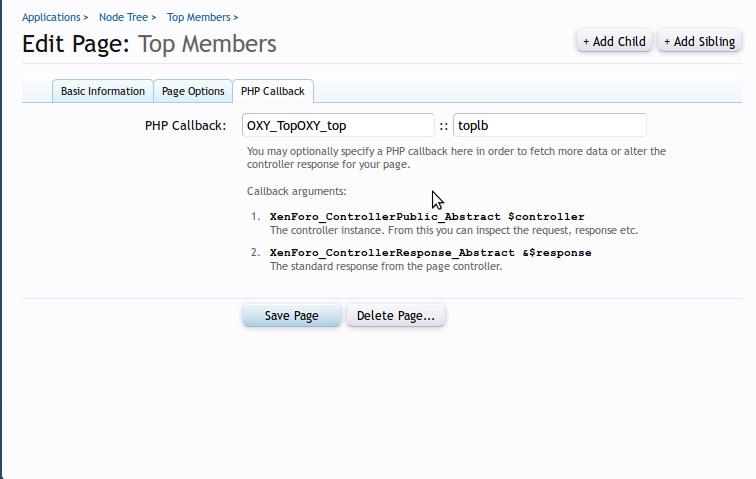
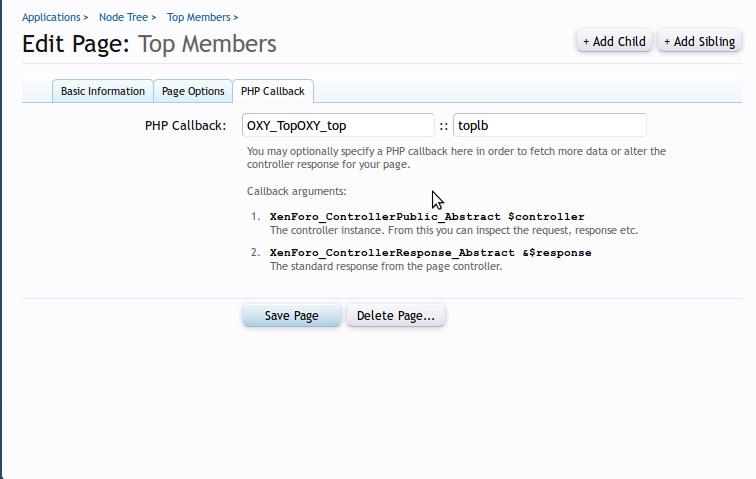
PHP Callback Should look like - Do not change the callback method unless you know what you're doing. Fill it out exactly as follows.

Under Page Options
Paste the following - You may modify this how you'd like but please understand anything that looks like {$myrow#.column_name} calls to a specific entry from the database.
Code:
<table style="padding:5px;"><tr>
<td style="padding:10px;">
<b><u>Most Posts</b></u><br>
<xen:foreach loop="$myrows1" value="$myrow1" i="$i" count="$count">
{$i}. <a href="/members/{$myrow1.user_id}">{$myrow1.username}</a> - {$myrow1.message_count}<br>
</xen:foreach><br>
</td>
<td style="padding:10px;">
<b><u>Most Trophy Points</b></u><br>
<xen:foreach loop="$myrows2" value="$myrow2" i="$i" count="$count">
{$i}. <a href="/members/{$myrow2.user_id}">{$myrow2.username}</a> - {$myrow2.trophy_points}<br>
</xen:foreach><br>
</td><td style="padding:10px;">
<b><u>Most Likes</b></u><br>
<xen:foreach loop="$myrows3" value="$myrow3" i="$i" count="$count">
{$i}. <a href="/members/{$myrow3.user_id}">{$myrow3.username}</a> - {$myrow3.like_count}<br>
</xen:foreach><br>
</td></tr><tr>
<td style="padding:10px;">
<b><u>Most Viewed Thread</b></u><br>
<xen:foreach loop="$myrows5" value="$myrow5" i="$i" count="$count">
{$i}. <a href="/threads/{$myrow5.thread_id}">{$myrow5.title}</a> <br> <i>by {$myrow5.username} - {$myrow5.view_count} views</i><br>
</xen:foreach><br>
</td>
<td style="padding:10px;">
<b><u>Most Replied Thread</b></u><br>
<xen:foreach loop="$myrows6" value="$myrow6" i="$i" count="$count">
{$i}. <a href="/threads/{$myrow6.thread_id}">{$myrow6.title}</a><br><i>by {$myrow6.username} - {$myrow6.reply_count} replies</i><br>
</xen:foreach><br>
</td>
</tr></table>
<b><u>Top Viewed Attachment Photos</b></u><br>
<xen:foreach loop="$myrows4" value="$myrow4" i="$i" count="$count">
<img src="/data/attachments/0/{$myrow4.data_id}-{$myrow4.file_hash}.jpg" height="{$myrow4.thumbnail_height}" width="{$myrow4.thumbnail_width}"><br>
View Count: {$myrow4.view_count} - {$myrow4.username}<br>
<br>
</xen:foreach>
Warning! This is a 'primitive' way to retrieve these stats. I have not finished up a more refined way of retrieving these stats utilizing the existing libraries. Use at your own risk!
*Works on my small forum with no issues*
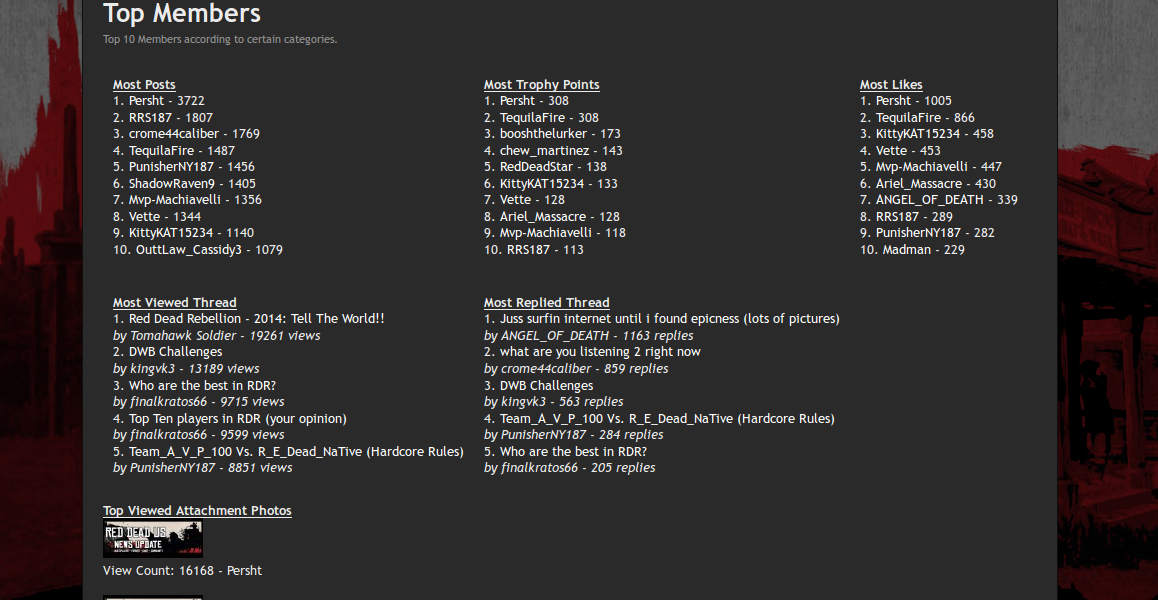
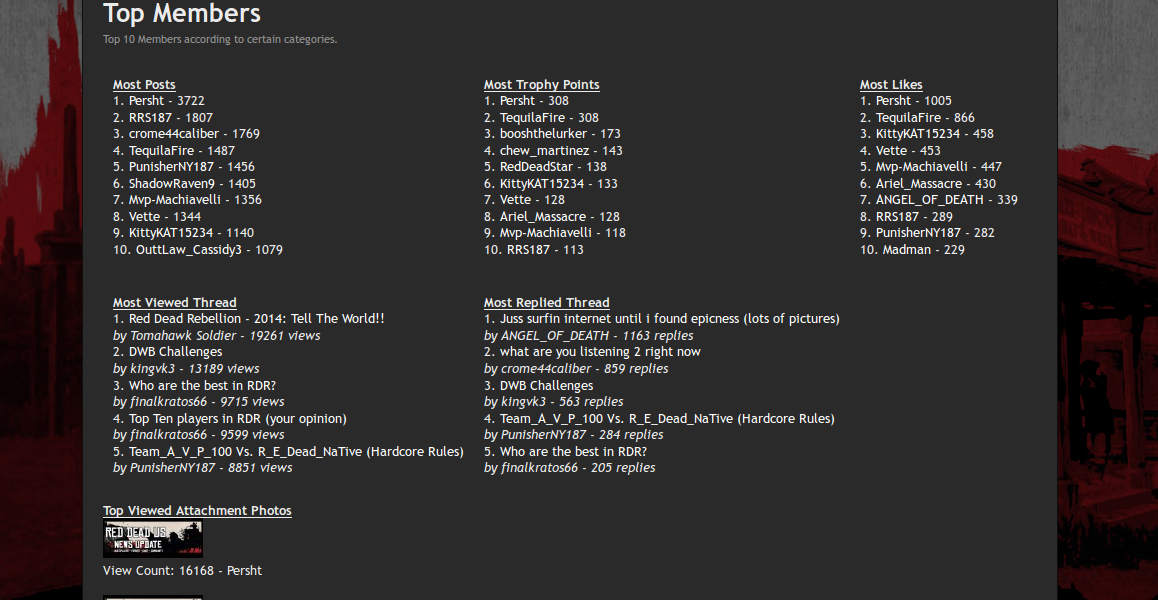
Live Example: http://www.reddead.us/pages/TopMembers
Image(s) below

My Experience
I'm a novice this was all done through observations from other code, searching, trial and error!
I know there's a better way to table the images. I will eventually use CSS for the whole thing but this is a rushed/simple explanation.
Disclaimer
I'm not responsible if something screws up!
Contributions and Donations
Save your monies!!! All I want is people to positively contribute towards this. Add anything you want to it or re-work the whole thing and make it your own. It's honestly not that difficult...
Here it is! Raw and possibly useful to those with time to make it pretty.
HOW TO INSTALL
1. Download the zipped file and upload the contents to your forum's directory.
2. Go to AdminCP>Applications>Node Tree>Create new Page Node
3. Fill it out as follows or to your liking
Basic Information Tab should look like
Keep in mind that the URL Portion will be yoursite/pages/the_URL_Portion_You_entered
In this example my site Top Members page would be found at mysite.com/pages/TopMembers

PHP Callback Should look like - Do not change the callback method unless you know what you're doing. Fill it out exactly as follows.

Under Page Options
Paste the following - You may modify this how you'd like but please understand anything that looks like {$myrow#.column_name} calls to a specific entry from the database.
Code:
<table style="padding:5px;"><tr>
<td style="padding:10px;">
<b><u>Most Posts</b></u><br>
<xen:foreach loop="$myrows1" value="$myrow1" i="$i" count="$count">
{$i}. <a href="/members/{$myrow1.user_id}">{$myrow1.username}</a> - {$myrow1.message_count}<br>
</xen:foreach><br>
</td>
<td style="padding:10px;">
<b><u>Most Trophy Points</b></u><br>
<xen:foreach loop="$myrows2" value="$myrow2" i="$i" count="$count">
{$i}. <a href="/members/{$myrow2.user_id}">{$myrow2.username}</a> - {$myrow2.trophy_points}<br>
</xen:foreach><br>
</td><td style="padding:10px;">
<b><u>Most Likes</b></u><br>
<xen:foreach loop="$myrows3" value="$myrow3" i="$i" count="$count">
{$i}. <a href="/members/{$myrow3.user_id}">{$myrow3.username}</a> - {$myrow3.like_count}<br>
</xen:foreach><br>
</td></tr><tr>
<td style="padding:10px;">
<b><u>Most Viewed Thread</b></u><br>
<xen:foreach loop="$myrows5" value="$myrow5" i="$i" count="$count">
{$i}. <a href="/threads/{$myrow5.thread_id}">{$myrow5.title}</a> <br> <i>by {$myrow5.username} - {$myrow5.view_count} views</i><br>
</xen:foreach><br>
</td>
<td style="padding:10px;">
<b><u>Most Replied Thread</b></u><br>
<xen:foreach loop="$myrows6" value="$myrow6" i="$i" count="$count">
{$i}. <a href="/threads/{$myrow6.thread_id}">{$myrow6.title}</a><br><i>by {$myrow6.username} - {$myrow6.reply_count} replies</i><br>
</xen:foreach><br>
</td>
</tr></table>
<b><u>Top Viewed Attachment Photos</b></u><br>
<xen:foreach loop="$myrows4" value="$myrow4" i="$i" count="$count">
<img src="/data/attachments/0/{$myrow4.data_id}-{$myrow4.file_hash}.jpg" height="{$myrow4.thumbnail_height}" width="{$myrow4.thumbnail_width}"><br>
View Count: {$myrow4.view_count} - {$myrow4.username}<br>
<br>
</xen:foreach>
Warning! This is a 'primitive' way to retrieve these stats. I have not finished up a more refined way of retrieving these stats utilizing the existing libraries. Use at your own risk!
*Works on my small forum with no issues*
Live Example: http://www.reddead.us/pages/TopMembers
Image(s) below

My Experience
I'm a novice this was all done through observations from other code, searching, trial and error!
I know there's a better way to table the images. I will eventually use CSS for the whole thing but this is a rushed/simple explanation.
Disclaimer
I'm not responsible if something screws up!
Contributions and Donations
Save your monies!!! All I want is people to positively contribute towards this. Add anything you want to it or re-work the whole thing and make it your own. It's honestly not that difficult...