- Compatible XF Versions
- 1.3
- 1.4
- 1.5
- Additional Requirements
- php 5.5 or newer,
Xenforo 1.x or 2.x (optional),
AppGini (optional) or PHPmyAdmin or HeidiSQL or similar
Banner - automatically timed rotating from a banner pool
This is a really simple way to view in a Xenforo template a set of banners by automatically timed rotating out from a banner pool. Sounds complicated but it is simple.
Attention: this is will not be a complete step by step guide! I will give you only tips to find your own solution based on this guide. I will give you ideas to find your own way to make such things.
All you need is a pool from 3 up to x (I prefer max 10 banners) banners, saved as *.gif, *.jpg or *.png in a defined directory on your web space or server. The directory must be accessible public and you have to put in all your banners.
There are 2 simple PHP files called b_timer.php and b_select.php that should be placed at the root directory like this:
httpdocs/b_timer.php
httpdocs/b_select.php
b_select.php look at a database we create later and grab such info from. It also displays the number of banners you set up in b_select.php.
b_timer.php uses a little bit jquery to auto reload the b_select.php in an interval you can set up.
Now, the really hard part. Uhhh...

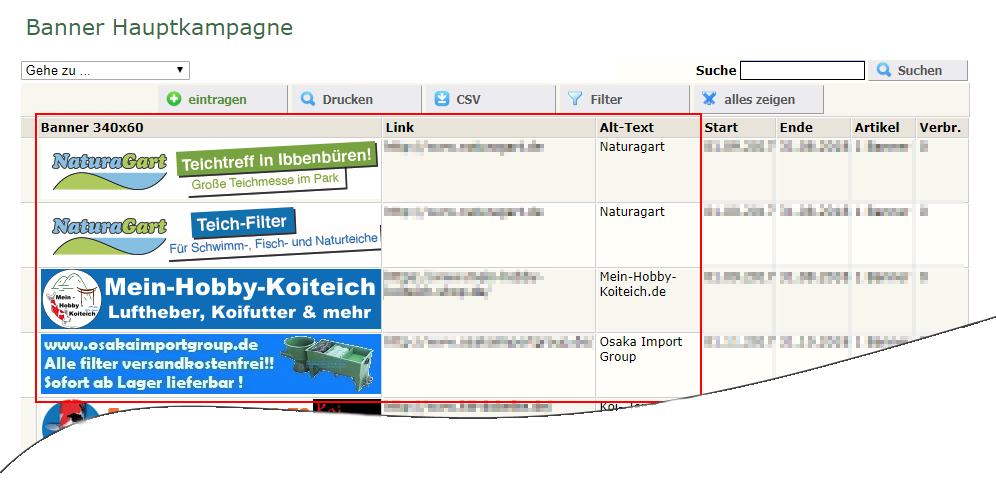
I use an AppGini database creation tool to make a really simple database with these red marked columns:

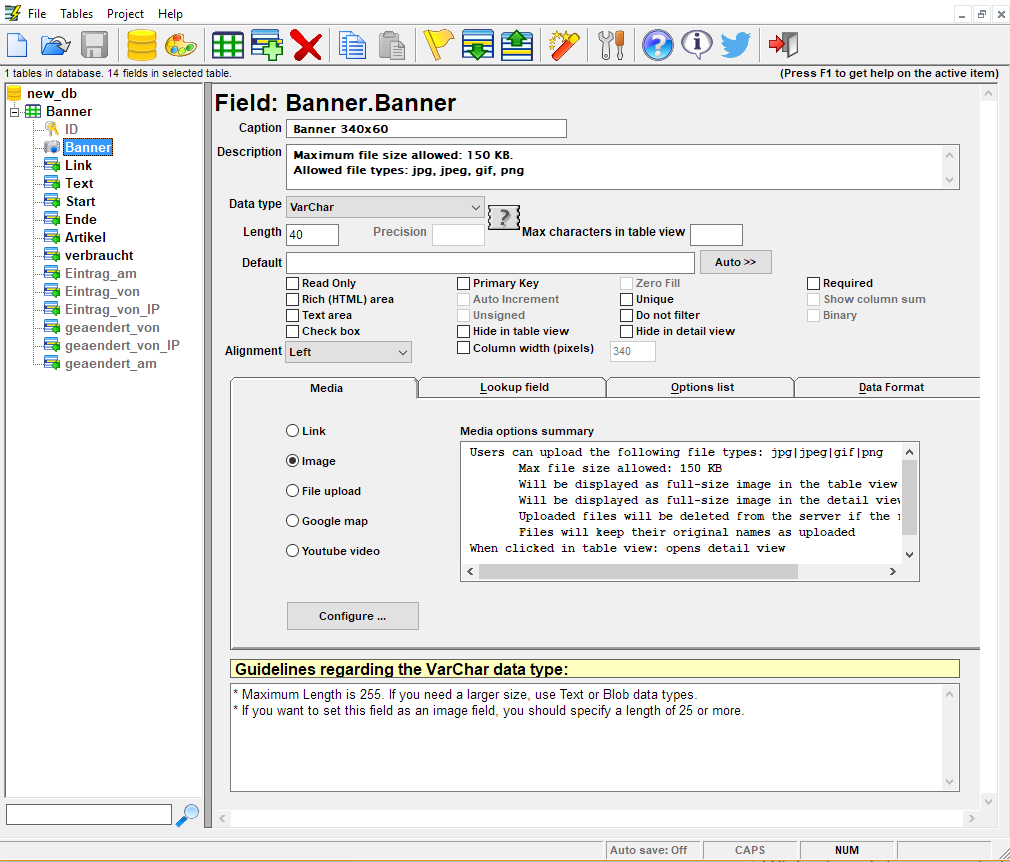
in AppGini it looks like this when you create your own database:

AppGini is available in a free version and in many languages. It also has a support forum.
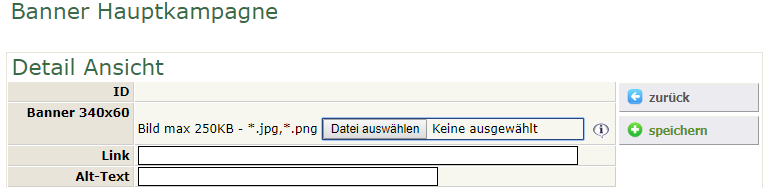
AppGini is for me the easy and fast way I prefer to make the database and a nice frontend input mask like this:

Where I can simple and fast take inputs to add new banners, change banners, delete banners, ... and at the same time save and delete the banner in the directory where b_select.php grab them out.
To view the database (first attachment) and the input fields (attachment above) you have to log in to the frontend of your database. So you have with AppGini also the ability to use more than one database member or groups with different rights ... its an amazingly powerful but simple tool. But enough words about AppGini now.

If the database exists and you have input one or more banners in, then our both PHP files are needed now.
Let's take a look at b_select.php:
First - change YOURDOMAIN.COM to your domain. All that code do is to made a iframe (I know, its not the best practice) and load the b_timer.php in it.
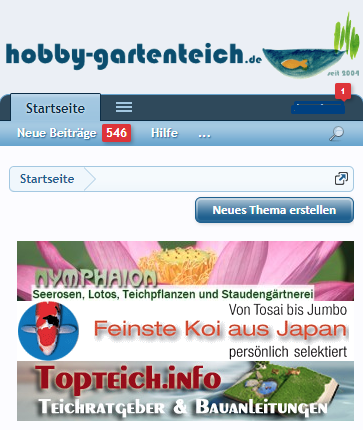
This displays your banners and this responsive. So if you will display 3 banners, they can automatically be displayed in one line or in multiple lines one after each other:



That's all. I know, the code is not optimized but it works for me now for certain years. It works with PHP 5.5.x and newer ones up to PHP 7.3.x and I think you can use wide parts of it also for Xenforo 2.x with a little bit work at the Xenforo template code above.
I know, the code is not optimized but it works for me now for certain years. It works with PHP 5.5.x and newer ones up to PHP 7.3.x and I think you can use wide parts of it also for Xenforo 2.x with a little bit work at the Xenforo template code above.
I am open to constructive criticism and new ideas.
This is a really simple way to view in a Xenforo template a set of banners by automatically timed rotating out from a banner pool. Sounds complicated but it is simple.
Attention: this is will not be a complete step by step guide! I will give you only tips to find your own solution based on this guide. I will give you ideas to find your own way to make such things.
All you need is a pool from 3 up to x (I prefer max 10 banners) banners, saved as *.gif, *.jpg or *.png in a defined directory on your web space or server. The directory must be accessible public and you have to put in all your banners.
There are 2 simple PHP files called b_timer.php and b_select.php that should be placed at the root directory like this:
httpdocs/b_timer.php
httpdocs/b_select.php
b_select.php look at a database we create later and grab such info from. It also displays the number of banners you set up in b_select.php.
b_timer.php uses a little bit jquery to auto reload the b_select.php in an interval you can set up.
Now, the really hard part. Uhhh...
I use an AppGini database creation tool to make a really simple database with these red marked columns:
- ID - just the ID column
- Banner - contains only the path to the banner image
- Link - contains the link to each banner, if you click a banner
- Text - contains an alt text to each banner
in AppGini it looks like this when you create your own database:
AppGini is available in a free version and in many languages. It also has a support forum.
AppGini is for me the easy and fast way I prefer to make the database and a nice frontend input mask like this:
Where I can simple and fast take inputs to add new banners, change banners, delete banners, ... and at the same time save and delete the banner in the directory where b_select.php grab them out.
To view the database (first attachment) and the input fields (attachment above) you have to log in to the frontend of your database. So you have with AppGini also the ability to use more than one database member or groups with different rights ... its an amazingly powerful but simple tool. But enough words about AppGini now.
If the database exists and you have input one or more banners in, then our both PHP files are needed now.
Let's take a look at b_select.php:
PHP:
<?php
// Connect to the database you have made with AppGini or what ever you prefer:
$connection = mysqli_connect('localhost', 'USERNAME', 'PASSWORD', 'DATABASENAME');
// Select random rows from the database, limited to eg 3 banners/links,
// simply change the 3 to how many banners you wish to display:
$query = "SELECT * FROM DATABASENAME ORDER BY RAND() LIMIT 3";
// Run the above defined sql query in connected database:
$result = mysqli_query($connection, $query);
// For all the rows:
while ($row = mysqli_fetch_array($result))
{
// Display them to the screen:
echo "<a style=\"text-decoration: none; width: 340px; height: 60px;\" target=\"_blank\" rel=\"nofollow\" href=\"". $row['Link'] ."\">
<span title=\"Partner: ". $row['Text'] ."
Link: ". $row['Link'] ."\"><img src=./BnrMgr19/images/". $row['Banner'] ." border=0 alt=\"". $row['Text'] ."\"></span>
</a>" ;
}
echo "</br></br>"
?>
[/PHP]
What the heck does that do? Step by step...
[CODE=PHP]
<?php
// Connect to the database you have made with AppGini or what ever you prefer:
$connection = mysqli_connect('localhost', 'USERNAME', 'PASSWORD', 'DATABASENAME');
[/PHP]
Simply open the database connection to your database you made bevor with AppGini or what ever you want.
Change USERNAME, PASSWORD, and DATABASENAME to your own ones.
[CODE=PHP]
// Select random rows from the database limited to eg 3 banners/links,
// simply change the 3 to how many banners you wish to display:
$query = "SELECT * FROM DATABASENAME ORDER BY RAND() LIMIT 3";
[/PHP]
Here we define a SQL query, that says... select from my database (Change DATABASENAME to the name of your database name) 3 banners (you can change the 3 to 1, 2 or what ever) and order them randomly. So our eg 10 banners will be mixed and then we grad the first 3 of them to display them later on screen. This way we have every time we run b_select.php a new set of 3 banners out of our pool of X banners.
[CODE=PHP]
// For all the rows:
while ($row = mysqli_fetch_array($result))
{
// Display them to the screen:
echo "<a style=\"text-decoration: none; width: 340px; height: 60px;\" target=\"_blank\" rel=\"nofollow\" href=\"". $row['Link'] ."\">
<span title=\"Partner: ". $row['Text'] ."
\"><img src=./BnrMgr19/images/". $row['Banner'] ." border=0 alt=\"". $row['Text'] ."\"></span>
</a>" ;
}
echo "</br></br>"
?>
[/PHP]
[LIST]
[*]This is the part that displays the 3 (or 1, 2 or X) selected banners on screen. You can see, I use a banner size of 340 x 60 px. You can change that value but it should be the size of all your banners.
[*]target="blank" and "rel="nofollow" ar set (SEO relevance)
[*]href=\"". $row['Link'] ."\" grab the banner link from database column Link and use them as the clickable banner link
[*]title=\"Partner: ". $row['Text'] ." grab a banner title from database column Text
[*]<img src=./BnrMgr19/images/". $row['Banner'] ." border=0 alt=\"". $row['Text'] ."\"> grab the banner image path from database column Banner and add the alt text from column Text.
[/LIST]
That's all b_select do.
Let us now take a look at [B]b_timer.php[/B]:
[CODE=PHP]
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//DE">
<html>
<head>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
$("#responsecontainer").load("b_select.php");
var refreshId = setInterval(function() {
$("#responsecontainer").load('b_select.php?randval='+ Math.random());
}, 15000);
$.ajaxSetup({ cache: false });
});
</script>
</head>
<body margin:10px 0;>
<center>
<div id="responsecontainer">
</div>
</center>
</body>
[/PHP]
It contains a little bit java script that load the b_select.php every 15 seconds (15000 ms) new. You can change the 15000 to other values you wish to have to change the banner set.
But that's not all - that the code, that I put in a [B]Xenforo template[/B] I wish to put it in:
(I use [I][B]ad_below_top_breadcrumb[/B][/I] in my case)
[CODE=HTML]
<xen:hook name="ad_below_top_breadcrumb" />
<xen:if is="{$contentTemplate} == 'EWRporta_Portal' OR {$contentTemplate} == 'forum_list'">
<script type="text/javascript">
var framefenster = document.getElementsByTagName("iFrame");
var auto_resize_timer = window.setInterval("autoresize_frames()", 100);
function autoresize_frames() {
for (var i = 0; i < framefenster.length; ++i) {
if(framefenster[i].contentWindow.document.body){
var framefenster_size = framefenster[i].contentWindow.document.body.offsetHeight;
if(document.all && !window.opera) {
framefenster_size = framefenster[i].contentWindow.document.body.scrollHeight;
}
framefenster[i].style.height = framefenster_size + 'px';
}
}
}
</script>
<iframe src="//YOURDOMAIN.COM/b_timer.php" class="iframe" width="100%" frameborder="0" scrolling="no"></iframe>
</xen:if>This displays your banners and this responsive. So if you will display 3 banners, they can automatically be displayed in one line or in multiple lines one after each other:
That's all.
I am open to constructive criticism and new ideas.